Introduction
Yatmo plugins have been mainly designed for real estate websites but not only! Our company can provide a map with the most important points of interest for this sector and a summary of the nearest places with the travel distance + duration.
If you need more customization and you don't want to use our plugins, Yatmo is also a REST API: do not hesitate to contact us thanks to our website.
How to get a license #back to top
For Belgian market, you can contact our exclusive reseller Immovlan and for the Luxembourg market, you can contact our exclusive reseller Immotop.
For other markets, you can take a subscription on our website or you can contact us at info yatmo . com (without spaces) for specific needs.
WordPress Map plugin #back to top
Our WordPress plugin is available here: https://wordpress.org/plugins/yatmo-map/
The usage is very simple: just use the shortcodes in your pages or posts: e.g. [yatmo-map] and [yatmo-marker]. You can find a collection of examples below.
Yatmo Map WordPress plugin examples - #back to top
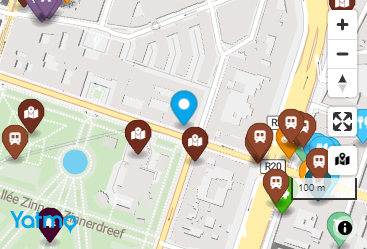
[yatmo-map address="Rue de la Loi 16, 1000 Bruxelles"] [yatmo-marker address="Rue de la Loi 16, 1000 Bruxelles"] |
 |
[yatmo-map lat=50.850340 lng=4.351710 zoom=16 language=FR] [yatmo-marker lat=50.850340 lng=4.351710 color=#06A7EA] |
 |
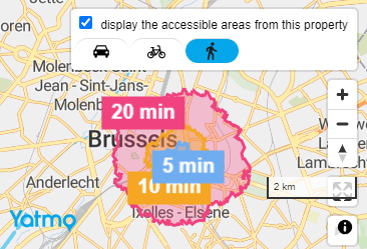
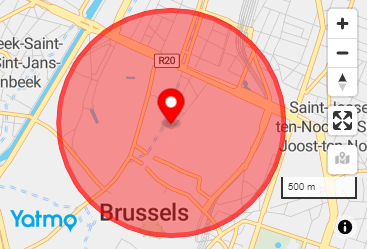
[yatmo-map address="Rue de la Loi 16, 1000 Bruxelles" enable_isochrone=1] The option enable_isochrone needs to have an API key with a paid subscription. |
 |
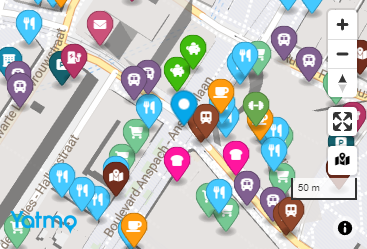
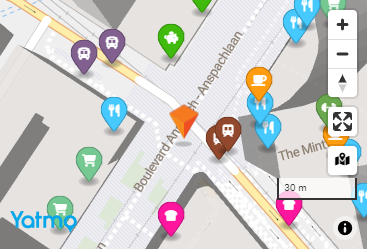
[yatmo-map lat=50.850340 lng=4.351710 enable_pois=0 height=600px width=100% style=2] |
 |
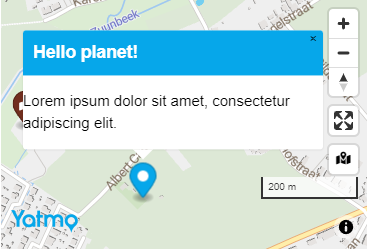
[yatmo-map lat=50.850340 lng=4.351710] [yatmo-marker lat=50.850340 lng=4.351710 title="Hello world" popuptextcontent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."] [yatmo-marker lat=50.784574 lng=4.254787 title="Hello planet" popuphtmlcontent="<h3>Hello planet!</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>"] |
 |
[yatmo-map lat=50.850340 lng=4.351710 zoom=17] [yatmo-marker lat=50.850340 lng=4.351710 iconurl="https://yatmobeprod.blob.core.windows.net/samples/markerorange.png" iconwidth=32 iconheight=45] |
 |
[yatmo-map lat=50.850340 lng=4.351710] [yatmo-marker lat=50.850340 lng=4.351710 anonymous=1 color=red] |
 |
JavaScript Map plugin #back to top
Hello world - #back to top
<script type="text/javascript">
yatmoConfig = {
licenseKey: 'xxxxxxxxxxxxxxxxxx',
language: 'EN',
country: 'BE', // Specify it only for Premium subscription
container: 'map',
center: [4.3442926,50.8510525],
zoom: 16,
routeFrom: {
latitude: 50.8510525,
longitude: 4.3442926
},
mapStyle: 1,
fullScreenButton: true,
userAddresses: {
userId: 'userId',
startingLatitude: 50.8520525,
startingLongitude: 4.3442926
},
isochrone: {
latitude: 50.8510525,
longitude: 4.3442926
}
};
function LoadMap(map){
var marker = new mapboxgl.Marker({ color: 'red' }).setLngLat(map.getCenter()).addTo(map);
}
</script>
<script type="text/javascript" src ="https://map.yatmo.com/map.js" ></script>
Important points #back to top
Our map is based on Mapbox GL JS (current version: v1.11.0) but we host our own map tiles: that means we are not using the data from MapBox but you can customize our map (drawing a circle, etc.) thanks to their documentation if needed. You can't modify everything: for example, you need to keep our map style if you want to use our map tiles.
Your own CSS rules can have an impact on our map, especially the "info window" when you click on a pin point:
It is possible you have to play a little bit with your own CSS to fix potential side effects if it's not looking good.
If you want to show these information in a different way (your own pin icons, using your own map with our points of interest, etc.): do not hesitate to contact us to discuss how to directly use our API instead of our plugin.
You have to name the object "yatmoConfig" exactly like that and same for the function "loadMap": our plugin expects to find them.
JSON required parameters:
| Property name | Value |
|---|---|
| licenseKey | Your licenseKey (see "How to get a license" if you don't have yet a valid license key for Yatmo) |
| language | Language ISO code (see "Countries & Languages"): used to translate the interface (mouse over on POI icon) or the title of the info window when you click on a pin map. |
| container | Id of the DIV where you want your map. Example:<div id="map"></div> |
| center | Array with 2 decimal numbers: [longitude, latitude] |
| zoom | Integer between 1 and 24 |
Optional parameters:
| Property name | Value |
|---|---|
| country | Country ISO code (see "Countries & Languages"), only for Premium subscriptions. |
| routeFrom | Object with 2 properties (latitude and longitude): if you want to enable our route module to show the travel times to POIs or calculate a route + travel time to an address. |
| mapStyle | Integer value corresponding to "style xxx" in the dropdown next to the map sample in this page (by default, the map is using style 1). |
| fullScreenButton | Boolean value (true by default) to add a button to offer a full screen mode. |
| userAddresses | Object with 3 properties: "userId" to set an unique user ID to let your own users to save their favorite addresses easily + starting latitude/longitude (corresponds to the location of the property or the center of a circle) |
| isochrone | Object with 2 properties: starting latitude/longitude (corresponds to the location of the property or the center of a circle) to calculate the center of the isochrones. |
Map in IFRAME #back to top
Same map than with the plugin but in an iframe (no need to use JavaScript, as easy to add as the Youtube embedded code: you can easily put the iframe line in your blog, etc.).
You have less customization possibilities but it's the quickest to integrate for simple scenarios.
Hello world - #back to top
<iframe height="500" width="500" src ="https://map.yatmo.com/iframe.html?licenseKey=xxxxxxxxxxxxxxxxxx&language=EN&country=BE&longitude=4.3135979&latitude=50.8346645&pinColor=%23af0014&zoom=16" frameborder="0" allowfullscreen> </iframe>
Required parameters #back to top
Other iframe attributes depend on your website integration (size of the iframe, etc.)
| Attribute name | Value |
|---|---|
| licenseKey | Your licenseKey (see "How to get a license" if you don't have yet a valid license key for Yatmo) |
| language | Language ISO code (see "Countries & Languages"): used to translate the interface (mouse over on POI icon) or the title of the info window when you click on a pin map. |
| latitude | The latitude value of your real estate property |
| longitude | The longitude value of your real estate property |
| zoom | Integer between 1 and 24 |
Optional parameters:
| Property name | Value |
|---|---|
| country | Country ISO code (see "Countries & Languages"), only for Premium subscriptions. |
| pinColor | CSS color name or Hexa color code (think to URL encode it like "&pinColor=%23af0014" in your iframe src attribute!) for the pin icon. |
| circleRadiusInMeters | Integer value to render a circle instead of a pin icon (you are responsible of randomizing the lat/lng on server side if you choose this option to hide an address). |
| circleFillColor | CSS color name or Hexa color code (think to URL encode it like "&circleFillColor=%23af0014" in your iframe src attribute!) to fill the circle (only when circleRadiusInMeters has a value). |
| circleColorOutline | CSS color name or Hexa color code (think to URL encode it like "&circleColorOutline=%23af0014" in your iframe src attribute!) for circle border (only when circleRadiusInMeters has a value). |
| routeFromLatitude + routeFromLongitude | With these 2 parameters, you will enable our route module to show the travel times to POIs or calculate a route + travel time to an address. |
WordPress Text plugin #back to top
Our WordPress plugin is being reviewed by the WordPress team: meanwhile you can download the zip here and install it manually then activate like any plugin.
The usage is very simple: just use the shortcodes in your pages or posts: e.g. [yatmo-text]. You can find a collection of examples below.
Thanks to our plugin, you can have an auto-generated description of the surroundings of an address available in multiple languages with bold keywords!
Yatmo Text WordPress plugin examples - #back to top
The texts in these samples are cropped and are not complete for presentation purposes!
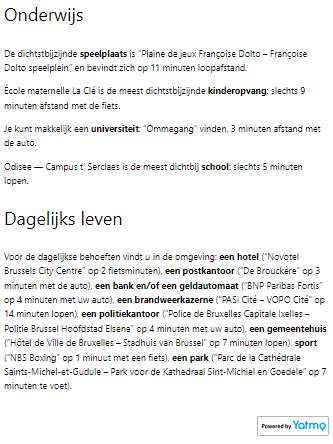
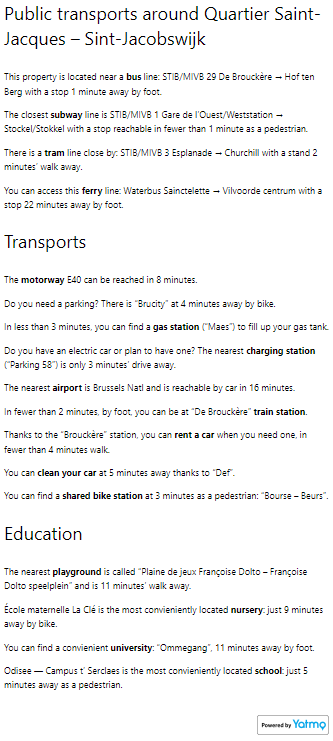
[yatmo-text lat=50.850340 lng=4.351710 language=NL] |
 |
[yatmo-text address="Rue de la Loi 16, 1000 Bruxelles" openingtitlenodetype="<h5>" closingtitlenodetype="</h5>"] |
 |
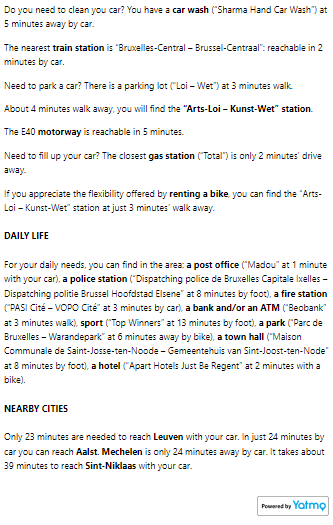
[yatmo-text address="Rue de la Loi 16, 1000 Bruxelles" openingkeywordnodetype='<strong style="color: #06A7EA">'] This example doesn't use the option "closingkeywordnodetype" because it's already </strong> by default but it can be overriden in plugin settings. |
 |
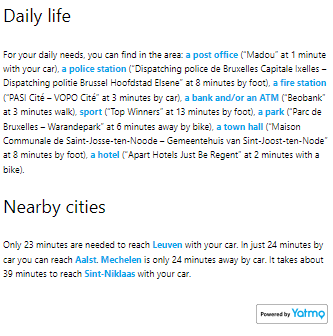
[yatmo-text lat=50.850340 lng=4.351710 showstreetnameintitle=0] |
 |
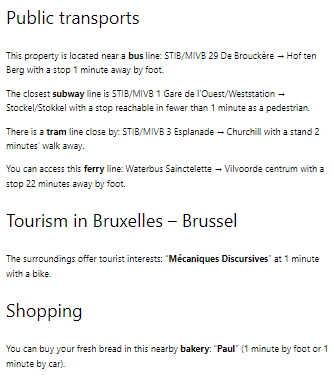
[yatmo-text lat=50.850340 lng=4.351710 showplacenameintitle=0 visibleparagraphs="education,publictransports,transports"] |
 |
Summary IFRAME plugin #back to top
Hello world - #back to top
<iframe width="800" height="450" src="https://map.yatmo.com/iframe_summary.html?licenseKey=f4b38127e7f64fdd8a355f154080e0ea&language=FR&country=BE&longitude=4.3135979&latitude=50.8346645&accentColor=%2306a7ea" frameborder="0"></iframe>
Important points #back to top
The first call can be slow (~1 second): if it is the first time we receive a request for a latitude/longitude pair, we need to calculate the distance between the real estate property and the nearest points of interest. For all the next calls, the performance will be very good!
IFRAME required parameters:
| Parameter name | Value |
|---|---|
| licenseKey | Your licenseKey (see "How to get a license" if you don't have yet a valid license key for Yatmo) |
| language | Language ISO code (see "Countries & Languages"): used to translated the tooltips visible when your mouse is over an icon or a distance label. |
| country | Country ISO code (see "Countries & Languages"). |
| latitude | The latitude value of your real estate property |
| longitude | The longitude value of your real estate property |
Optional parameters:
| Property name | Value |
|---|---|
| accentColor | CSS color name or hexa color (think to URL encode the # on this case) |
Summary plugin #back to top
Hello world - #back to top
<script type="text/javascript">
yatmoSummaryConfig = {
licenseKey: 'xxxxxxxxxxxxxxxxxx',
language: 'EN',
country: 'BE', // Specify it only for Premium subscription
container: 'summary',
latitude: 50.8520525,
longitude: 4.3442926
};
</script>
<script type="text/javascript" src="https://map.yatmo.com/summary.js"></script>
Important points #back to top
The first call can be slow (~1 second): if it is the first time we receive a request for a latitude/longitude pair, we need to calculate the distance between the real estate property and the nearest points of interest. For all the next calls, the performance will be very good!
Your own CSS rules can have an impact on our summary.
It is possible you have to play a little bit with your own CSS to fix potential side effects if it's not looking good.
Our plugin is supposed to be responsive: according to your website, you may have to do some small fixes.
If you want to show these information in a different way (your own icons, in a different design than a table, etc.): do not hesitate to contact us to discuss how to directly use our API instead of our plugin.
You have to name the object "yatmoSummaryConfig" exactly like that: our plugin expects to find it.
JSON required parameters:
| Property name | Value |
|---|---|
| licenseKey | Your licenseKey (see "How to get a license" if you don't have yet a valid license key for Yatmo) |
| language | Language ISO code (see "Countries & Languages"): used to translated the tooltips visible when your mouse is over an icon or a distance label. |
| container | Id of the DIV where you want your summary. Example:<div id="summary"></div> |
| latitude | The latitude value of your real estate property |
| longitude | The longitude value of your real estate property |
Optional parameters:
| Property name | Value |
|---|---|
| country | Country ISO code (see "Countries & Languages"), only for Premium subscriptions. |
Summary as text plugin #back to top
Example:
Hello world - #back to top
<script type="text/javascript">
yatmoSummaryTextConfig = {
licenseKey: 'xxxxxxxxxxxxxxxxxx',
language: 'EN',
country: 'BE',
latitude: 50.833816,
longitude: 4.3043771,
beginStrongTag: '<strong>',
endStrongTag: '</strong>'
};
function addSummaryTextWithTitles(paragraphs, titles, alternativeTitlesStreet, alternativeTitlesCity, titlesIcons){
paragraphs.forEach((paragraph, index) => {
if (titles.length > 0){
var titleToUse = '';
switch(index){ // We expose 3 arrays for titles
case 0:
// This one contains the title with the city name inside (so it's nice to use it for the first paragraph)
// (If undefined, just use the normal title because the precise location couldn't be detected)
if(alternativeTitlesCity[index] == undefined) {
titleToUse = titles[index];
}
else {
titleToUse = alternativeTitlesCity[index];
}
break;
case 1:
// This one contains the street name if we can detect it (so it's nice to use it for the second paragraph if the address is not private of course...)
// (If undefined, just use the normal title because the precise location couldn't be detected)
if(alternativeTitlesStreet[index] == undefined) {
titleToUse = titles[index];
}
else {
titleToUse = alternativeTitlesStreet[index];
}
break;
default:
titleToUse = titles[index]; // "Default" title (without additional information)
break;
}
var faIcon = '';
switch(titlesIcons[index]){ // Here we used Font Awesome icons for the demo, it's just a option ==> thanks to the array "titlesIcons", you can know which icon you can associate to a title (these keys won't change)
case 'education':
faIcon = 'fa-graduation-cap';
break;
case 'shopping':
faIcon = 'fa-shopping-basket';
break;
case 'transports':
faIcon = 'fa-car';
break;
case 'publictransports':
faIcon = 'fa-bus';
break;
case 'cities':
faIcon = 'fa-city';
break;
}
$('#summaryTextSample').append('<h3><i class="fa ' + faIcon + '" aria-hidden="true"></i> ' + titleToUse + '</h3>');
}
$('#summaryTextSample').append('<p>' + paragraph + '</p>');
});
}
</script>
<script type="text/javascript" src="https://map.yatmo.com/summary-text.js"></script>
Important points #back to top
The first call can be slow (~1 second): if it is the first time we receive a request for a latitude/longitude pair, we need to calculate the distance between the real estate property and the nearest points of interest. For all the next calls, the performance will be very good!
You just have to give the needed parameters and implement the function "addSummaryTextWithTitles" to add the different paragraphs where you want in your page (everything is already translated in the given language in the settings). The example above uses Jquery but our plugins don't depend on Jquery!
You have to name the object "yatmoSummaryTextConfig" exactly like that: our plugin expects to find it and same for the function "addSummaryTextWithTitles".
JSON required parameters:
| Property name | Value |
|---|---|
| licenseKey | Your licenseKey (see "How to get a license" if you don't have yet a valid license key for Yatmo) |
| language | Language ISO code (see "Countries & Languages"): used to translated the tooltips visible when your mouse is over an icon or a distance label. |
| latitude | The latitude value of your real estate property |
| longitude | The longitude value of your real estate property |
Optional parameters:
| Property name | Value |
|---|---|
| country | Country ISO code (see "Countries & Languages"), only for Premium subscriptions. |
Countries & Languages #back to top
For Premium usage, these countries with their corresponding languages are currently supported:
| Country | Supported languages |
|---|---|
| BE | EN, FR, NL |
| FR | EN, FR |
| NL | EN, NL |
| LU | EN, DE, FR, PT |
| CH | EN, DE, FR, IT |
| DE | EN, DE |
| IT | EN, IT |
| ES | EN, ES, CA |
| PT | EN, PT |
| IE | EN |
| UK | EN |
| AT | EN, DE |
